엔씨 ‘플랫폼센터(Platform Center)’는 게임과 플레이어를 연결하는 플랫폼을 구축하고, 더 나아가 그 안에서 어떤 새로운 즐거움을 만들어낼 수 있을지 고민합니다. 요즘 플레이어들은 자신이 활약한 플레이 순간을 짧게 편집해 소셜네트워크에 올리는 것을 즐깁니다. 유튜브나 트위치 같은 동영상 플랫폼이 성장하면서 게임 플레이 영상 재생산은 더욱 활발하게 이뤄지고 있는데요. 이런 흐름에 착안하여 엔씨 플랫폼센터는 플레이 하이라이트 영상을 자동으로 만들어내면 어떨까 하고 고민하기 시작했습니다.
이번 포스팅에서는 게임 영상의 하이라이트 순간을 추출하는 방법을 이야기해 보려고 합니다. 이는 플랫폼센터의 영상처리 분야의 뉴비(Newbee)가 겪은 2주간의 흥미롭고 재미있는 탐험의 과정이기도 합니다. 어떻게 게임 속 의미 있는 순간을 파악하고, 영상으로 추출할 수 있을지 고민하는 과정과 프로토타이핑 흔적들을 공유합니다.
시작하며
콘텐츠의 흐름은 구전에서 텍스트로 그리고 영상으로 발전해 왔습니다. 최근에는 많은 콘텐츠가 짧은 시간 안에 원하는 정보나 즐거움을 제공하도록 기승전결을 간소화한, 위기와 결말로만 이루어진 형태를 띄고 있습니다. 스낵컬처(Snack Culture)라 일컫는 이 문화는 약 5~15분이라는 짧은 시간에 위기와 결말만 반복하거나, 흥미 위주로 짜깁기해 하이라이트 형태로 만든 이차 콘텐츠가 주를 이룹니다. 그렇다면 스낵컬처에 익숙한 사람들에게 게임 영상은 어떻게 느껴질까요?
의미가 있든 없든 게임 내 모든 행적이 녹화된 영상은 너무 길고 지루해 의미 있는 부분까지 외면하게 만듭니다. 그래서 게임 스트리머들은 한 영상에서 핵심적인 하이라이트 부분만 짧게 편집한 콘텐츠를 여러 개 생산하기도 합니다. 이러한 현상은 다음과 같이 간략하게 정의할 수 있습니다.
“콘텐츠를 5~15분 사이로 짧게 구성하면 소비 부담이 줄어들고 게임 속 다양한 요소를 효과적으로 어필할 수 있다.”
의미 있는 순간은 언제일까?
‘손흥민의 골’, ‘스테픈 커리의 버저 비터’는 설명이 필요 없는 하이라이트입니다. 게임에서는 어떨까요? 여러 장르의 게임이 있지만 우선 MMORPG, AOS를 예로 들어 보겠습니다.
MMORPG
- 보스레이드
- 혈맹(길드) 간의 규모 있는 전쟁
- 사냥 중 몹(Monster)이 평소보다 많이 모여드는 상황
- 득템의 순간
AOS
- 한 타 싸움
- 다른 라인의 지원을 받은 중간 규모의 전투
- 슈퍼플레이(Faker?)
해당 게임 장르의 보편적인 특징을 예로 들면 대략 이 정도로 정리할 수 있겠습니다. 그렇다면 이 순간들의 공통점은 무엇일까요? 정리한 항목에 완벽하게 부합하는 것은 아니지만 가장 많이 일치하는 특징은 오브젝트가 많아지거나 스킬 이펙트가 활발해진다는 것입니다. 그래서 이 지점에서 한 가지 가설을 세워 봤습니다.
하이라이트는 색의 변화로 감지할 수 있다
“하이라이트라 불리는 상황들은 일반적인 상황보다 색의 변화가 확연하다는 공통점이 있다. 그렇다면 색의 변화로 하이라이트를 감지할 수 있지 않을까?”
오브젝트가 많아지거나 스킬 이펙트로 색의 변화가 많이 일어난다면 색의 변화를 감지해 평균치와 다른 부분을 하이라이트로 간주할 수 있을 것입니다. 의미 있는 순간에 대해 결론을 내렸고 특징에 대한 가설도 세웠습니다. 이제 그 순간들을 어떻게 영상에서 추출해 낼지 고민할 차례입니다.
분석 컬러 모델 설정
1) RGB 모델로 시작해서
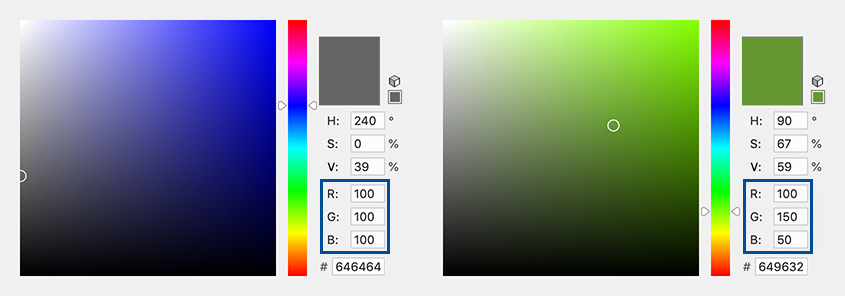
단순하게 접근해 보겠습니다. 전체 프레임에서 색(Color)의 평균치를 구해 프레임별로 변화를 분석할 것입니다. 색이라 하면 먼저 RGB 가산 혼합 모델을 떠올리게 됩니다. TV와 컴퓨터 등에서 흔히 사용하는 모델이기 때문이죠. 그런데 이 모델로 평균치를 내기에는 문제가 있었습니다. 가산 혼합 모델이기 때문에 RGB 합산이 같은 300이라도 전혀 다른 색이 될 수 있어 합산으로 평균을 낼 수 없었습니다.
그렇다면 각 조합을 모두 구분하는 것은 어떨까요? 눈치채셨겠지만 RGB 모델로 표현할 수 있는 색은 16,777,216(256×256×256)개로 대략 1,700만 개에 가깝습니다. 단순 합산 수치로는 구분할 수 없으니 0~16,777,215로 넘버링해 평균을 내야 합니다. 거기에 HD(720p)로 녹화된 프레임을 분석하면 약 92만 개(1280×720)의 픽셀에 각각 RGB 수치를 평균 내야 하니 대략 넘버링한 수치의 절반인 800만 개로 계산한다고 해도 약 7조 3,000억(8,000,000×920,000)이라는 어마어마한 숫자가 나옵니다. 수치가 너무 크고 넘버링이 복잡해지는 문제를 해결하기 위해 간소화된 다른 컬러 모델이 필요합니다.
2) HSV 모델에 정착
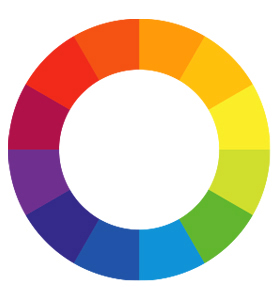
RGB 모델은 분석에 사용하는 데 무리가 있어 보여 다른 모델을 리서치했습니다. 생각보다 많은 모델이 있었고 그중 ‘HSV’라는 모델이 눈에 들어왔습니다. 이 모델은 색상 H(Hue)값을 원형 모양의 0~360도 범위로 표현하며, RGB 모델보다 훨씬 단순해 색상 값을 합산해 사용하는 데 적합해 보였습니다.
360개로 색을 구분할 수 있으니 한 프레임(약 92만 개의 픽셀)을 분석할 때 합산 수를 최대치로 계산해도 3억 정도로 끝납니다. RGB를 분석할 때처럼 7조라는 어마어마한 수치가 사라졌습니다(물론 3억이 어마어마하게 작다는 건 아닙니다). 색 구분을 위한 넘버링 고민이 사라진 것은 덤입니다. 이제 HSV로 프레임을 변환해 색의 평균을 구해 보겠습니다.
모델이 정해졌으니 분석을 시작합니다
1) 프레임 변환
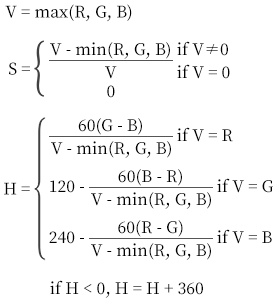
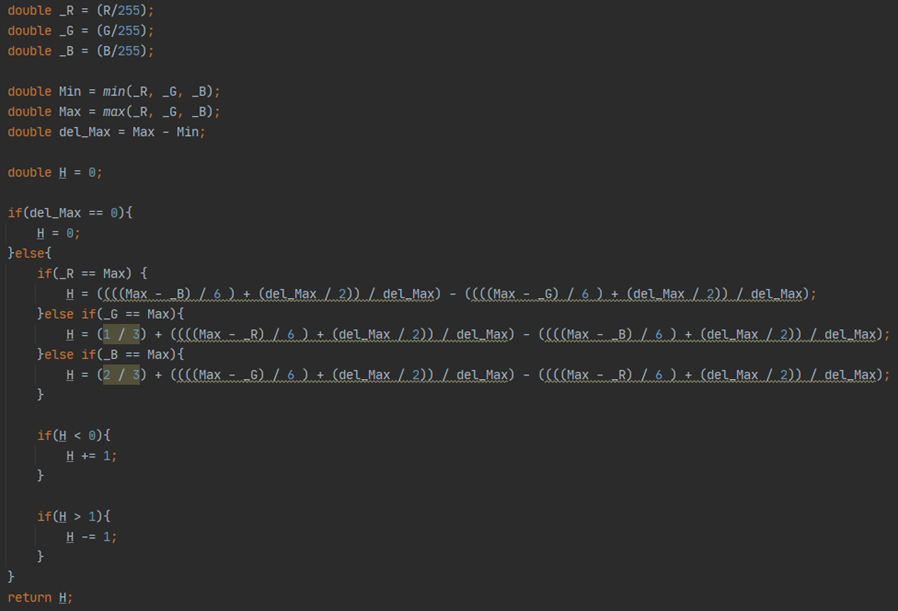
프레임은 OpenCV의 videoCapture(VideoIO) 기능으로 로드하고, 프레임의 RGB값을 HSV 계산공식으로 계산해 H값을 추출합니다(코드는 JAVA입니다).
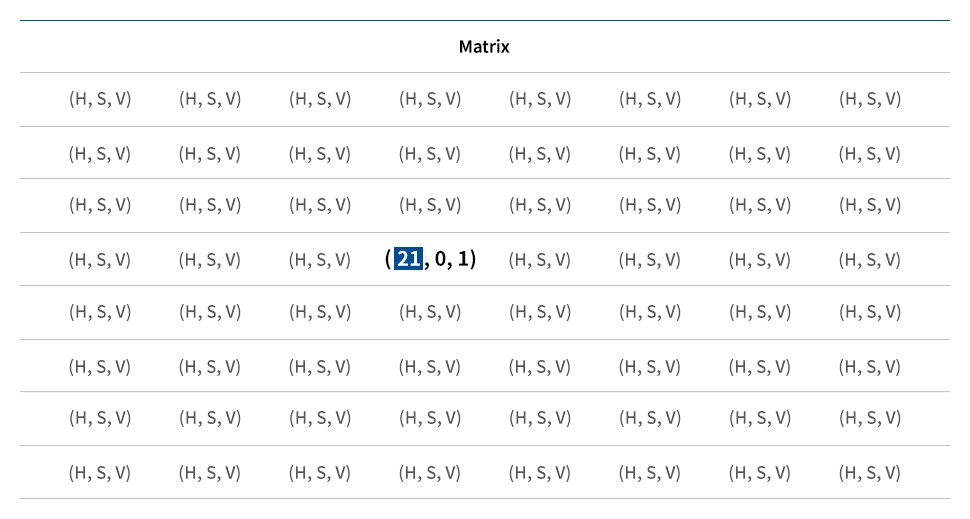
변환된 프레임은 아래 그림처럼 Matrix에 각각 HSV값을 저장합니다.
저장된 Matrix에서 H(Hue) 부분만 합산해 평균을 냅니다.
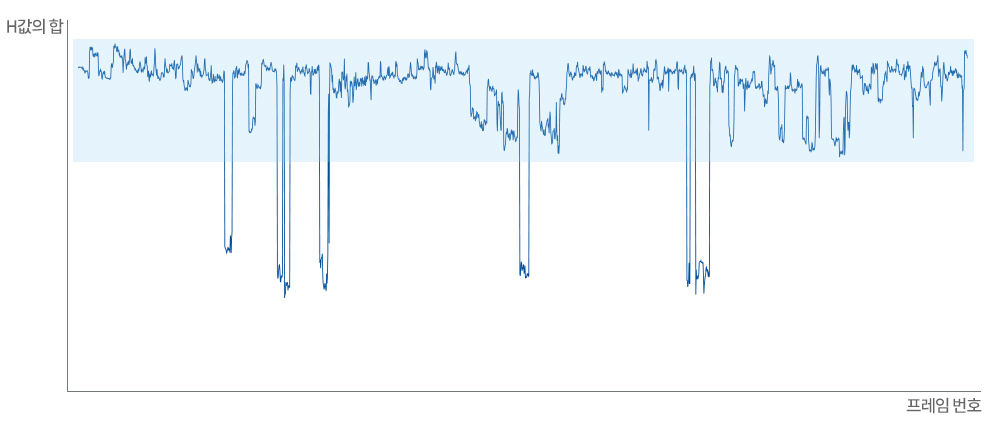
변환된 HSV 모델 프레임의 H값 합의 변화 추이를 살펴보니 [그림 6]과 같은 변화폭을 나타냈습니다.
어느 정도 비슷한 구간에서 합산한 값이 유지되는 것이 확인되었습니다. 세웠던 가설을 증명하는 데 한 발짝 다가선 것 같습니다.
2) 평균값 구하기
이제 평균값을 구할 수 있게 되었습니다. 한 프레임마다 평균값을 내서 전체를 비교하려고 합니다.
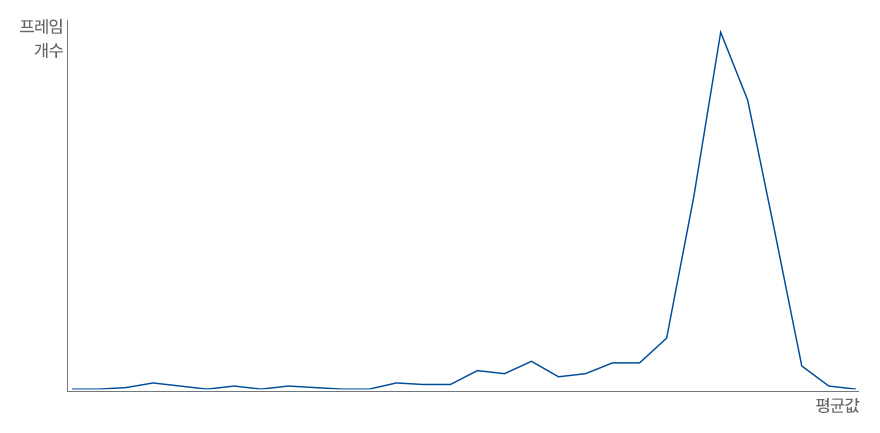
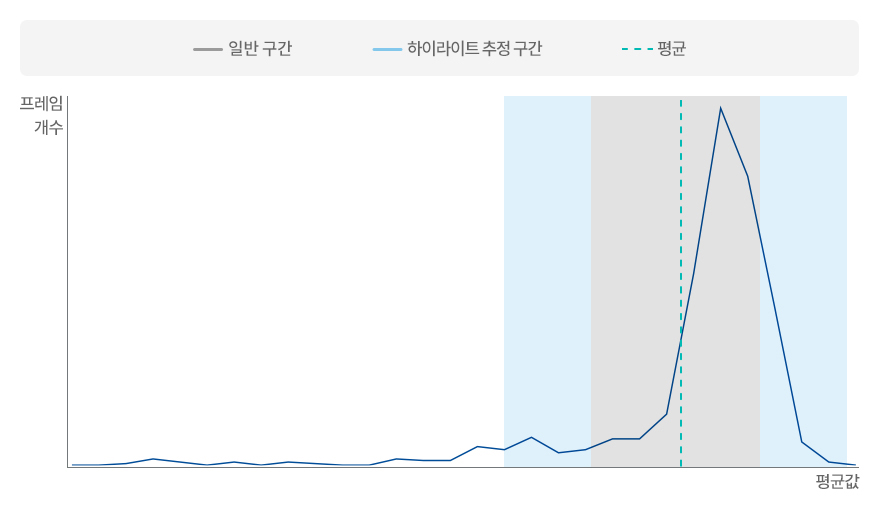
평균값을 내고 [그림 7]과 같이 분포도를 정리해 봤습니다. 분포도를 그리니 프레임 빈도수가 높은 구간이 한눈에 들어옵니다. 눈대중으로 일반 구간(하이라이트 외의 평범한 구간)을 정할 수는 없으니 적절한 방법을 고민해 보겠습니다.
어느 구간을 하이라이트라고 볼 수 있을까?
두 번째 가설을 설정해 봤습니다.
“일반 구간은 표준편차를 구해 평균값을 기준으로 ±표준편차만큼 떨어진 범위의 프레임일 것이다.”
이 가설을 증명하기 위해 점진적으로 구간에 변화를 주며 일반 구간을 찾아보겠습니다. 첫 번째로 [그림 8]과 같이 평균점을 기준으로 ±표준편차만큼 떨어진 범위를 일반 구간으로 설정하고, 일반 구간의 양 끝에서 ±표준편차만큼 더 이동한 범위를 하이라이트 구간으로 추정했습니다. 그 외의 구간은 급격한 변화 구간으로 분류해 실제 게임에서 플레이와 관련 없는 화면이 끼어든 것으로 추정하고 우선 제외했습니다.
하이라이트 프레임 추출
1) 하이라이트 프레임 수집
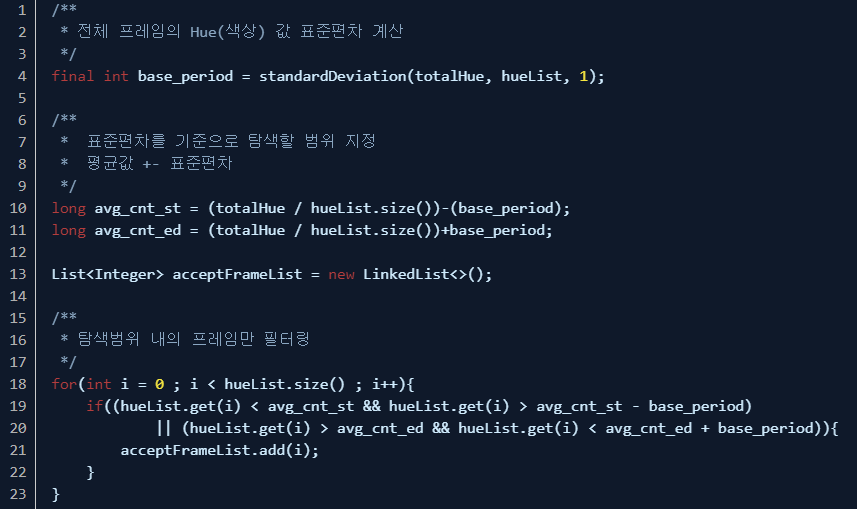
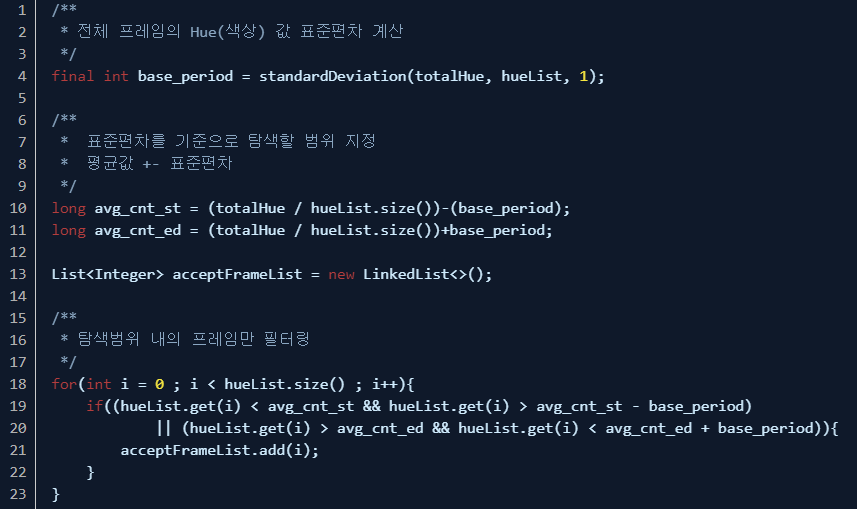
하이라이트 추정 구간에 속하는 프레임을 정의했으니 이제 저장해 둔 H(Hue) 평균값 리스트에서 이 구간에 해당하는 프레임들만 골라냅니다.


[그림 9] 하이라이트 추정 구간의 프레임 수집
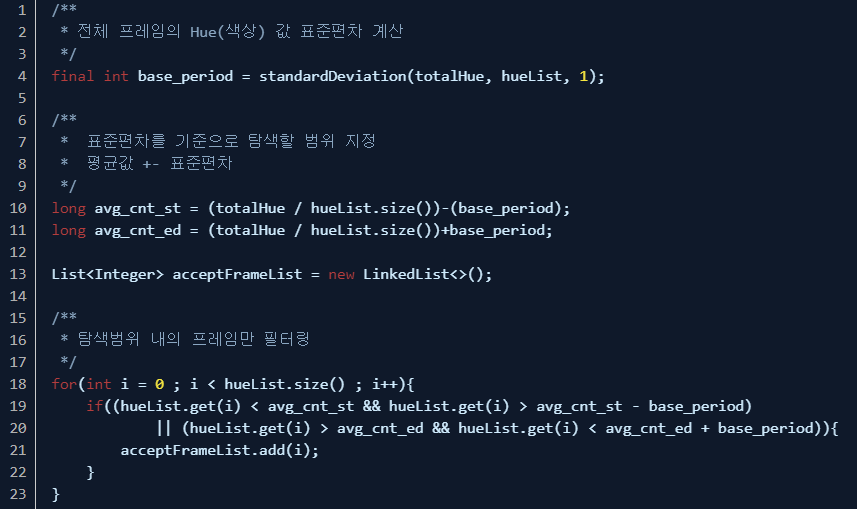
위와 같이 평균값 리스트로 표준편차를 계산하고, 그것을 기준으로 탐색 범위를 지정하는 과정을 거쳐 하이라이트 구간으로 추정하는 프레임들을 알아냈습니다.
2) 프레임의 연속성 보정
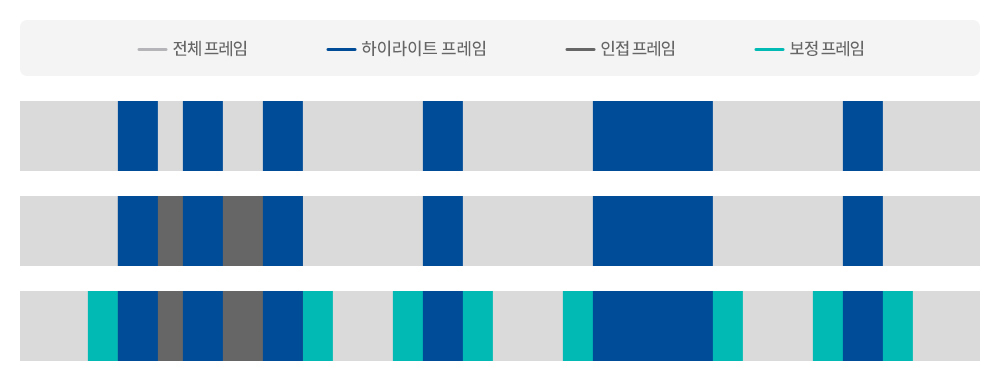
하이라이트 프레임은 1, 3, 7, 9, 20, 21, 25, 100 등과 같이 듬성듬성 수집될 가능성이 높습니다. 그렇다고 해서 수집된 대로만 조합한다면 흐름이 매우 부자연스러운 영상이 만들어질 것입니다. 이런 부자연스러움을 방지하기 위해 다음과 같은 두 가지 장치로 보완했습니다.
첫째, 하이라이트가 인접해 있지만 어느 정도 불연속성을 유지할 때 인접한 하이라이트 프레임의 간격이 일정 시간 이하로 짧으면 연결된 하이라이트로 간주해 연결 보정한다.
둘째, 하이라이트가 어떻게 시작되는지 직전의 상황과 끝난 후 잠깐의 상황에 대해 앞뒤로 보정하는 프레임을 추가해 하이라이트 영상의 시작과 끝맺음을 자연스럽게 한다.
3) 하이라이트 영상 만들기
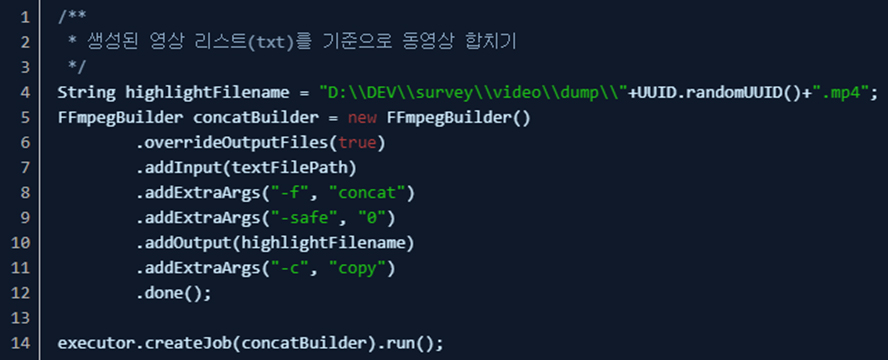
수집할 내용의 정리가 끝났습니다. 원본 영상에서 하이라이트 부분을 자르고, 자른 영상들을 연결해 하나의 하이라이트 영상으로 만드는 과정을 진행합니다.
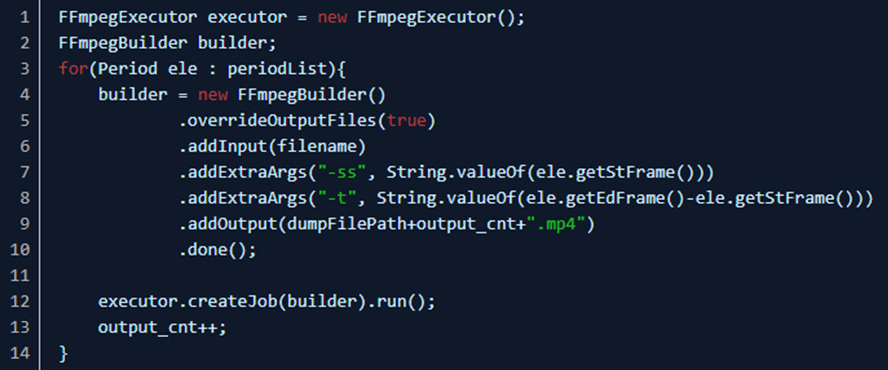
3-1) 수집한 하이라이트 구간을 원본 영상에서 자릅니다.
3-2) 자른 영상을 합치는 과정을 거칩니다.
하이라이트가 완성됐습니다
드디어 앞서 세웠던 가설들을 확인하는 시간입니다.
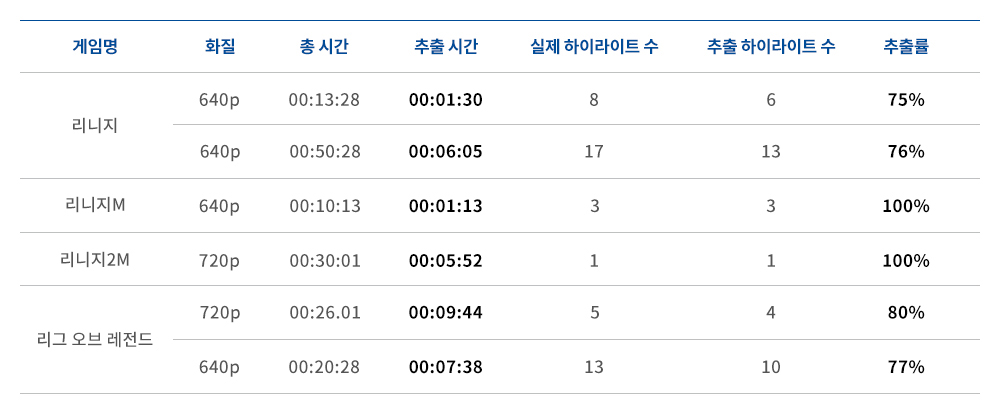
대략 30분가량 녹화된 영상이 5분(리니지2M) 분량으로 줄어들었고, 아래의 표와 같은 하이라이트 추출률을 보였습니다.
결론
두 번째 가설의 내용인 점진적인 하이라이트 추정 구간 변경은 게임의 종류(구분)별로 조금씩 차이를 보였습니다. 이는 게임의 특징적인 색온도와 이펙트가 다르기 때문입니다. 따라서 두 번째 가설의 경우, 실질적으로 하이라이트 추정 구간의 조정은 게임별로 설정해 줘야 한다는 결론을 내릴 수 있습니다. 하지만 색의 변화로 하이라이트 구간을 추출하고자 했던 첫 번째 가설은 이번 프로토타이핑에서 의미 있는 결과를 도출해 냈음이 분명합니다.
마치며
이번 연구는 프로토타이핑 레벨이었기에 간단하게 진행되었지만, 실제 프로덕트 개발에는 NN(Neural Network) 모델과 같은 학습 모델에 HSV metric을 학습시키는 방식, 하이라이트 추정 구간을 학습 모델을 통해 구하는 등의 다양한 응용이 가능할 것으로 생각됩니다. 이를 통해 해당 가설을 좀 더 견고하고 정확하게 교정(Calibration) 할 수 있을 것입니다.
엔씨는 앞으로도 소비자들에게 매력적인 콘텐츠를 제공하기 위해 노력할 것이며, 플랫폼 서비스에 대한 다양한 고민과 연구를 진행할 것입니다.
김동준
Platform Center, Connective 서비스실, Connective 서비스개발팀 팀원.
다양한 경험을 좋아하며
‘플랫폼’이 담은 본질적 연결의 의미와
감성을 담아낼 그릇을 개발하는 데 관심이 많습니다.
Platform Center, Connective 서비스실, Connective 서비스개발팀 팀원.
다양한 경험을 좋아하며
‘플랫폼’이 담은 본질적 연결의 의미와
감성을 담아낼 그릇을 개발하는 데 관심이 많습니다.
 Facebook
Facebook  KakaoTalk
KakaoTalk  LinkedIn
LinkedIn  Email
Email  Copy URL
Copy URL